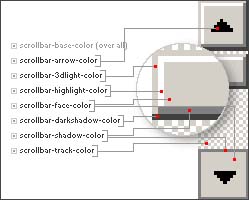
CSS美化ScrollBar
刚看到一张图,很不错哈:

让jQuery QuickSearch捕获中文输入
它本来就是支持中文查询的,只是输入的时候不能准确的输入
打开jquery.quicksearch.js,搜索keydown,改成keyup即可。
因为keydown方法不能捕捉中文 = =
搞编码搞得好囧阿
赶紧笔记啊啊啊啊啊啊
jQuery的getJSON,只调用了一次前台回调函数,后台servlet都有执行。
后来发现是我的resp设成了gbk的关系,ajax传数据用的utf-8。
然后用post传到servlet,jsp传参用的ISO-8859-1,因此用new String(req.getParameter("name").getBytes("ISO-8859-1"), "utf-8")来转换。
太吐血了啊啊啊 = =
JS比较两个字符串是否相等
用==即可。。但是。。我尝试弹出来的data信息是"exist",而data == 'exist'却返回了false……
用encodeURIComponent看data,发现最后多了%0A%0D,百度一下 用来是换行,
检查servlet,果然写了out.println……把ln去掉再次比较 成功 = =
js小数的四舍五入。。
调用toFixed(n)函数即可。。。n表示保留n位小数,eg:
-
function countTotalPrice(num) {
-
var x = num * ${requestScope.good.retailPrice};
-
document.getElementById("totalPrice").value = x.toFixed(2);
-
}
ExtJS在Firefox下显示字体偏小问题
之前是手工修改firefox的最小字体设置,但是显然不可能要求用户也这样做。
这里贴一个来自http://micki.blogbus.com/logs/37282913.html的解决方案。
Ext换肤(可将主题存储到Cookies中。。)
虽然Ext 默认的皮肤Vista很不错,但是总不能所有系统都长那样嘛。。于是本文介绍下Ext 换肤的方法。。
Ext.OnReady is not a function
话说很久很久没写JS了,我都不知道它区分大小写 = _____________ =
Ext只有onReady方法,没有OnReady方法……
嗯 = = 如果报的是Ext is not define,那么就是ext-all.js或ext-base.js没有加载成功的关系。
继续学习。。
