DWR+EXT在线聊天
嗯,么想到这么快就过了123456hits,没有截图到囧。大概是因为这几天开始校园招聘了吧,发现关键字里面很多都是XX 笔试……
那么放送一个半年前搞的Ext+DWR实现聊天的段落、、
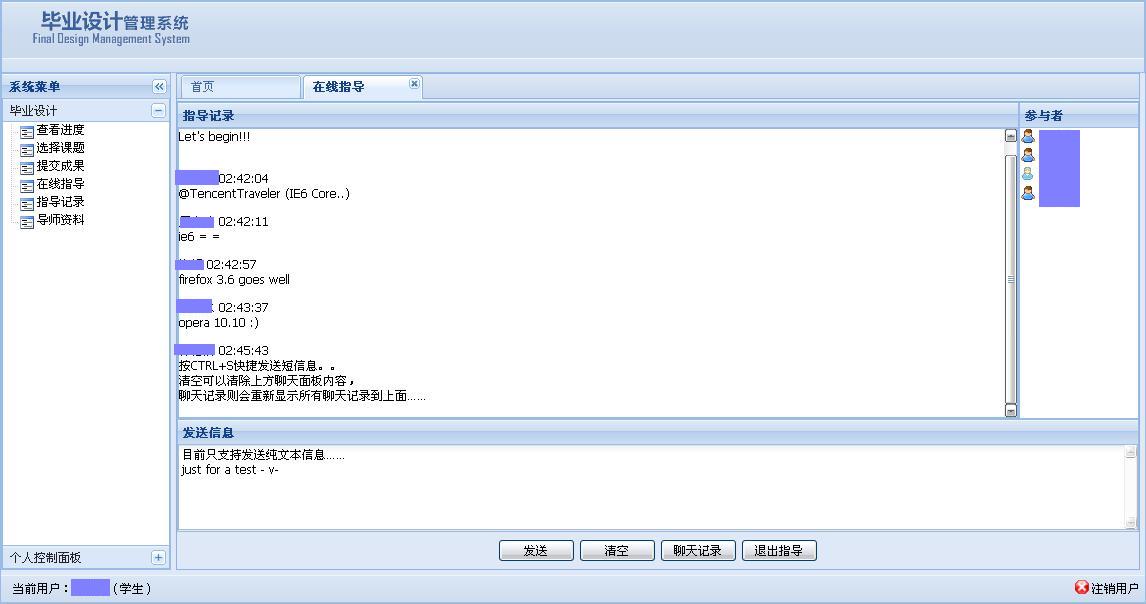
玩这个是因为毕业设计里面有一个需要教师在线指导学生的模块,类似于聊天室,界面如下图(中的在线指导子页面)所示:
Ext用的是Ext JS Library 2.0.2,DWR则使用2.0,因为支持Server Push。
贴一段技术手册里的介绍^^:
系统中教师指导学生模块可以通过在线聊天的方式进行,该模块的实现采用了Server Push(服务器推送)技术,实时发送消息,优于现在浏览器通过AJAX轮询服务端的策略。基于Java开发的DWR框架从2.0开始提供了push功能,通过它建立的应用可以大大节省服务器的资源消耗。
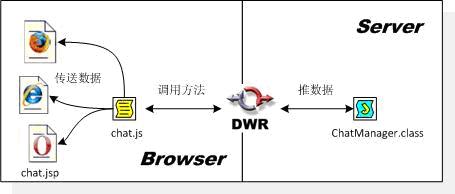
DWR 2中提供的push功能是一种Comet方式,即长连接机制(long live http)。浏览器向服务器请求时,服务器一直保持着这个连接,在关闭之前都可以主动地推送数据给浏览器。下面是本系统中聊天模块的实现示例图:
图1-2 聊天模块实现
ExtJS在Firefox下显示字体偏小问题
之前是手工修改firefox的最小字体设置,但是显然不可能要求用户也这样做。
这里贴一个来自http://micki.blogbus.com/logs/37282913.html的解决方案。
Ext换肤(可将主题存储到Cookies中。。)
虽然Ext 默认的皮肤Vista很不错,但是总不能所有系统都长那样嘛。。于是本文介绍下Ext 换肤的方法。。
Ext.OnReady is not a function
话说很久很久没写JS了,我都不知道它区分大小写 = _____________ =
Ext只有onReady方法,没有OnReady方法……
嗯 = = 如果报的是Ext is not define,那么就是ext-all.js或ext-base.js没有加载成功的关系。
继续学习。。
EXT.Window大小随机变化问题解决
晚上突然各个窗体打开大小不正常,最后发现是早上刚加上的stateManager的关系,
窗体读取缓存中的大小显示,囧。
最后百度到解决方案,
定义它的stateful属性为false即不被stateManager管理~
EXT 状态保存
在EXT.onReady中设置
不知道是啥 也许是监听器的意思吧 = =
CookieProvider表示它是根据Cookies有效期限保存的么???
然后在你的类里加上
this.getState = function() {return{tab:this.getActiveTab().id}}
this.applyState = function(state) {this.setActiveTab(state.tab);}
stateEvents表示状态事件(数组)。
这里只用了一个切换tab的。
getState方法中可以写切换tab时执行的内容,比如保存……这里没有写。
applyState貌似可以隐式调用 就不测试了
详细请搜索下EXT 状态保存。