DWR+EXT在线聊天
嗯,么想到这么快就过了123456hits,没有截图到囧。大概是因为这几天开始校园招聘了吧,发现关键字里面很多都是XX 笔试……
那么放送一个半年前搞的Ext+DWR实现聊天的段落、、
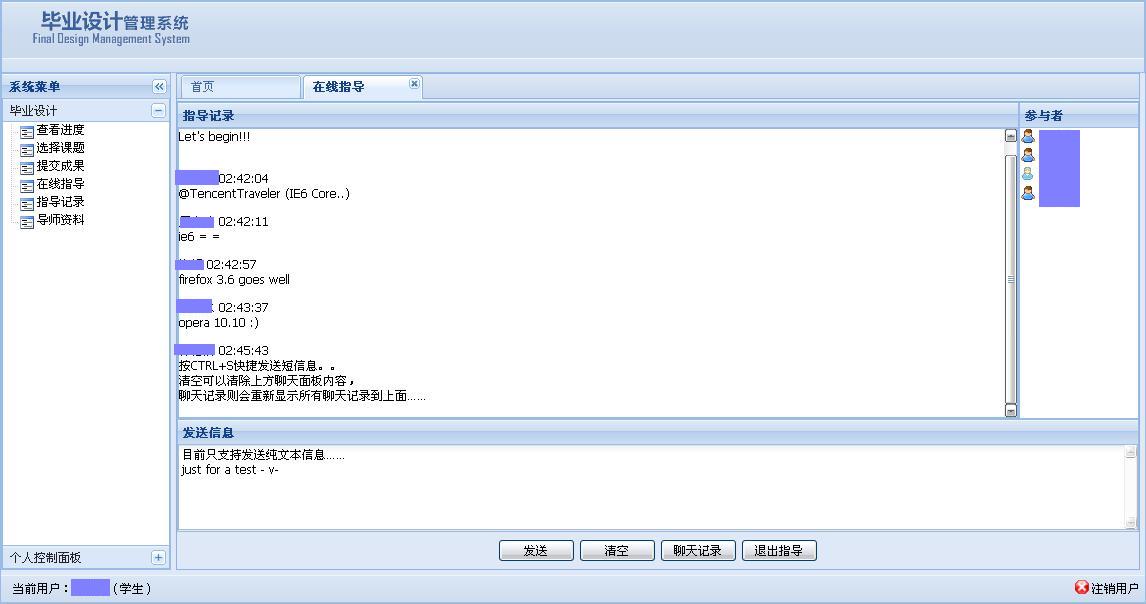
玩这个是因为毕业设计里面有一个需要教师在线指导学生的模块,类似于聊天室,界面如下图(中的在线指导子页面)所示:
Ext用的是Ext JS Library 2.0.2,DWR则使用2.0,因为支持Server Push。
贴一段技术手册里的介绍^^:
系统中教师指导学生模块可以通过在线聊天的方式进行,该模块的实现采用了Server Push(服务器推送)技术,实时发送消息,优于现在浏览器通过AJAX轮询服务端的策略。基于Java开发的DWR框架从2.0开始提供了push功能,通过它建立的应用可以大大节省服务器的资源消耗。
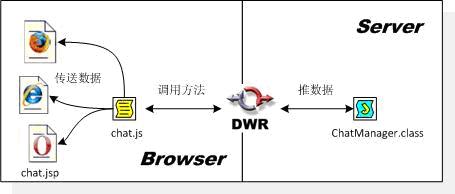
DWR 2中提供的push功能是一种Comet方式,即长连接机制(long live http)。浏览器向服务器请求时,服务器一直保持着这个连接,在关闭之前都可以主动地推送数据给浏览器。下面是本系统中聊天模块的实现示例图:
图1-2 聊天模块实现
使用DWR添加行中列表
rt……想不出什么方法,我在列表显示的col那里return列表ID,之后的列里才调用增加option及设置默认选项的方法。
-
function loadPhotoList(){
-
photoManager.getPhotoList(displayPhotoList);
-
}
-
-
function displayPhotoList(photoList){
-
DWRUtil.removeAllRows("PhotoListTable");
-
var photo = photoList;
-
DWRUtil.addRows("PhotoListTable",photo,[
-
function(photo){return "<select name='albumid" + photo.imgID + "'></select>";},
-
function(photo){
-
displayAlbumList(photo.imgID, photo.albumID); // here
-
return "<center>" +
-
"<input type='button' value='修改' onclick='editPhoto(" + photo.imgID + ")'>" +
-
" " +
-
"<input type='button' value='删除' onclick='deletePhoto(" + photo.imgID + ")'>" +
-
"</center>";
-
}
-
]);
-
}
-
-
function displayAlbumList(imgid, albumid){
-
albumManager.getAlbumList(function(albumList){
-
DWRUtil.removeAllOptions("albumid" + imgid);
-
DWRUtil.addOptions("albumid" + imgid,albumList, "id", "title");
-
DWRUtil.setValue("albumid" + imgid, albumid);
-
});
-
}
DWR三级联动练习
HelloWorldDemo之后的第二个dwr。
通过dwr调用数据库中的数据,在jsp上显示并进行联动。